フォームを作成する際に、郵便番号を入力したら住所が自動入力されるjsプラグイン、yubinbango.jsの使い方のメモです。
Contents
まずは必要なファイルをダウンロード
まずは以下のサイトから「yubinbango.js」をダウンロードしましょう。
【yubinbango.js】
https://github.com/yubinbango/yubinbango
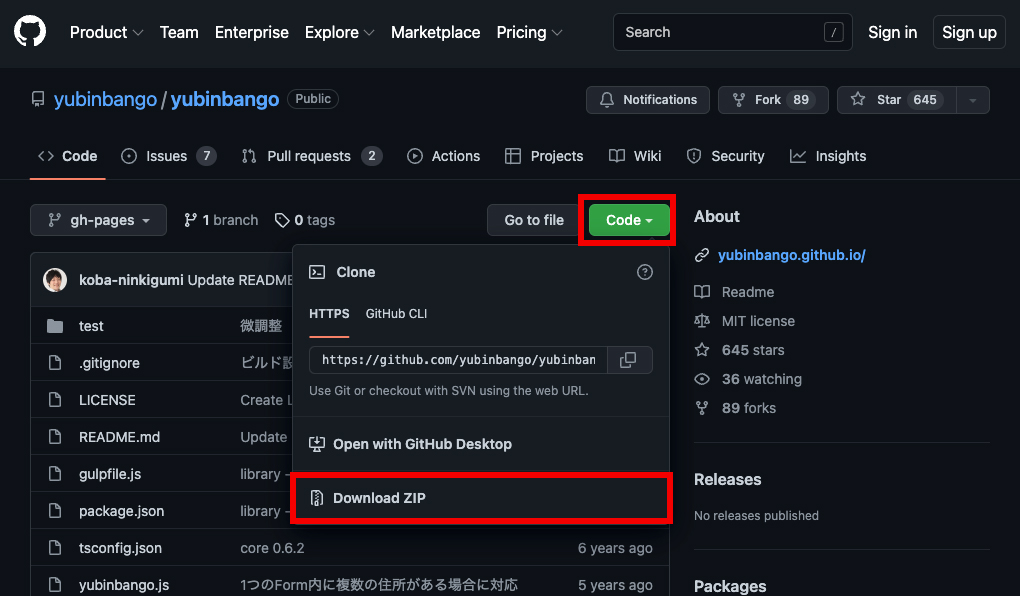
URLをクリックすると以下のようなページが開きます。

赤枠のcodeボタンを押して表示される、リンク『Download Zip』を押して、必要なファイルをダウンロードします。
ダウンロードしたファイルを設置する
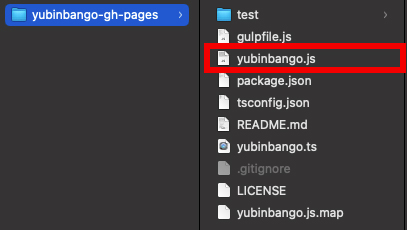
ダウンロードしたファイルは以下のようになっていますが、

必要なファイルは、
- yubinbango.js
の1つです。
そして、以下のように(任意のフォルダに)配置します。
<script src="js/yubinbango.js" charset="UTF-8"></script>これで最初に必要な下準備はおしまいです。
一番基本の郵便番号を入力すると自動的に住所が入力されるフォームをつくる方法
サンプル
以下、実際のサンプルです。
上のテキスト入力欄に、郵便番号を入れてみていただくと、住所が自動で入力されるのをご確認いただけます。
HTML
郵便番号を入力すると自動的に住所が自動入力されるフォームの、一番基本的なコードは以下の通りです。
※上に書いている通り、先にjsファイルを読み込んでおいてください。
※cssは各自記述が必要です。
<form class="h-adr">
<span class="p-country-name" style="display:none;">Japan</span>
〒<input type="text" class="p-postal-code" size="8" maxlength="8">
<input type="text" class="p-region p-locality p-street-address p-extended-address" />
</form>郵便番号を3桁と4桁で分けて入力すると自動的に住所が入力されるフォームをつくる方法
サンプル
以下、実際のサンプルです。
上のテキスト入力欄に、3桁、4桁に分けて郵便番号を入れてみていただくと、住所が自動で入力されるのをご確認いただけます。
HTML
郵便番号のテキスト入力欄を2つつくり、どちらにもclass="p-postal-code"を付与し、入力できる文字数を指定する。
<form class="h-adr">
<span class="p-country-name" style="display:none;">Japan</span>
〒<input type="text" class="p-postal-code" size="3" maxlength="3"><input type="text" class="p-postal-code" size="4" maxlength="4">
<input type="text" class="p-region p-locality p-street-address p-extended-address" />
</form>自動的に入力される住所欄を、都道府県名、市町村区、町域、以降の住所で分ける方法
サンプル
以下、実際のサンプルです。
上のテキスト入力欄に郵便番号を入れてみていただくと、住所が都道府県名、市町村区、町域、以降の住所に分かれて自動で入力されるのをご確認いただけます。
HTML
住所欄に、それぞれ、都道府県名はclass="p-region"、市町村区はclass="p-locality"、町域class="p-street-address"、以降の住所class="p-extended-address"を付与する。
<form class="h-adr">
<span class="p-country-name" style="display:none;">Japan</span>
〒<input type="text" class="p-postal-code" size="3" maxlength="3"><input type="text" class="p-postal-code" size="4" maxlength="4">
<input type="text" class="p-region" />
<input type="text" class="p-locality" />
<input type="text" class="p-street-address" />
<input type="text" class="p-extended-address" />
</form>
