slickを使うと、スライダーを簡単につくることができます。
また、オプションも色々していできるため、汎用性もかなり高いです。
色々なスライダーの使い方のメモです。
Contents
まずは必要なファイルをダウンロード
まずは以下のサイトから「slick.js」をダウンロードしましょう。
【slick】
https://kenwheeler.github.io/slick/
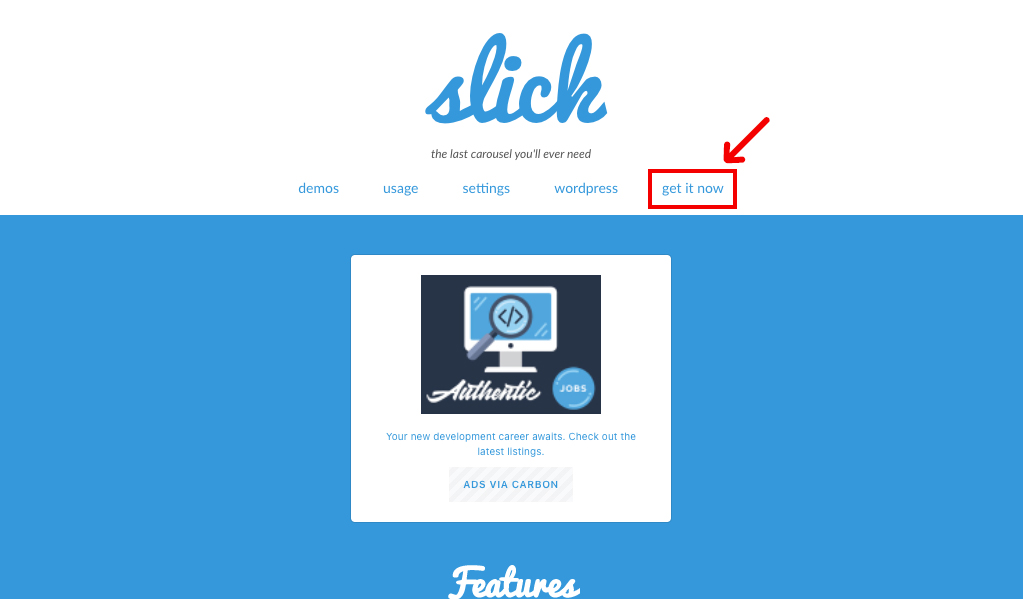
URLをクリックすると以下のようなページが開きます。

赤矢印の、リンク『get it now』を押して、移動した先の、

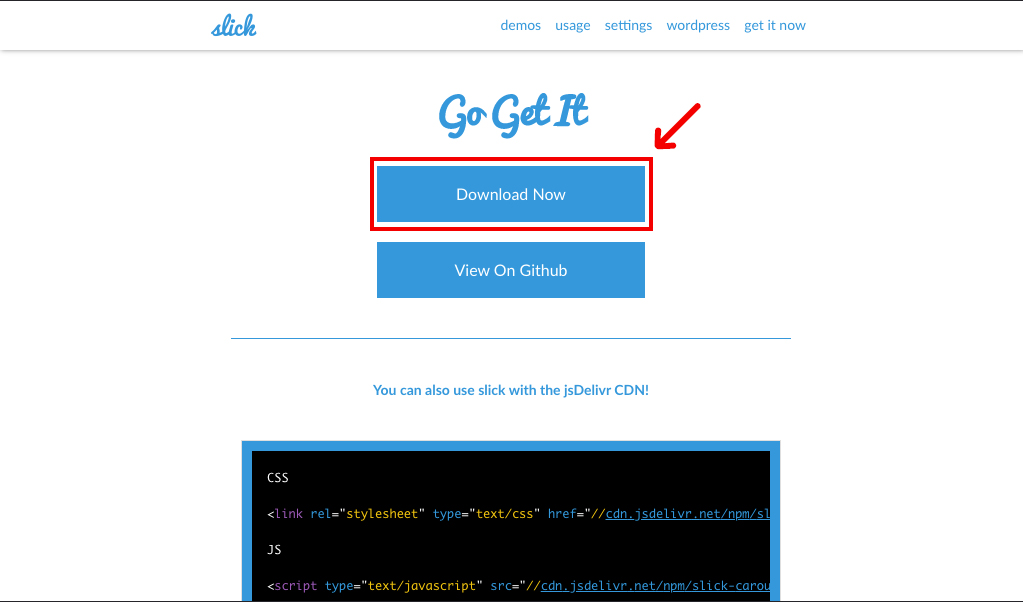
赤矢印の、『Download Now』ボタンを押すとダウンロードが始まります。
(下の、『View On Github』ボタンを押すとGithubに飛びます。そこからもダウンロード可能です。)
ダウンロードしたファイルを設置する
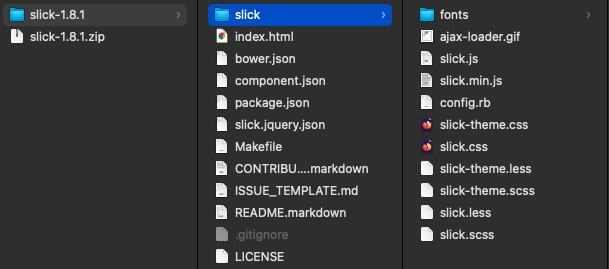
ダウンロードしたファイルは以下のようになっていますが、

必要なファイルは、
- slick-theme.css
- slick.css
- slick.min.js
の3つのファイルです。
slick-theme.cssは必須ではありません。こちらを読み込んでおくと、ある程度スライダーのスタイルを整えた状態で表示できます。ご自身でcssを書く場合は、読み込まなくてもOKです。
また、jsは圧縮されていないファイルを使っても問題ありません。
そして、以下のように(任意のフォルダに)配置します。
※slickを動かすためのjsよりも先に、jqueryを読み込んでおきます。
<!-- css -->
<link rel="stylesheet" href="css/slick-theme.css">
<link rel="stylesheet" href="css/slick.css">
<!-- js -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="js/slick.min.js"></script>これで最初に必要な下準備はおしまいです。
一番基本のスライダーの表示方法
以下が、一番基本のスライダーの作り方のメモです。下が実際のサンプルです。
コードは以下のようになります。
HTML
imgタグの部分は適宜変えてください。ここはimgタグである必要はありません。
<div class="simple-slider">
<div>
<img src="img/img_01.jpg" alt="">
</div>
<div>
<img src="img/img_02.jpg" alt="">
</div>
<div>
<img src="img/img_03.jpg" alt="">
</div>
<div>
<img src="img/img_04.jpg" alt="">
</div>
</div>JS(jQuery)
$('.simple-slider').slick({});デフォルトで、次へ、前へとスライドを切り替えるためのボタンが表示されますが、非表示にしたい場合は、以下のように、arrows:false を追加します。
$('.simple-slider').slick({
arrows:false
});また、現在地がわかるようなドットを表示させる場合は、以下のように、 dots:true を追加します。
$('.simple-slider').slick({
dots:true
});【応用】複数要素のスライダー
以下のサンプルのような、複数の要素を表示するスライダーの作り方です。






コードは以下のようになります。
※HTMLは基本のHTMLと同じですが、classは変えてあります。
JS(jQuery)
各オプションの説明ですが、
slidesToShow → スライダーの表示数を設定します。
slidesToScroll → 1度にスライドする数を設定します。
$('.multiple-items').slick({
slidesToShow: 3,
slidesToScroll: 3
});【応用】レスポンシブ対応のスライダー
以下のサンプルのような、レスポンシブに対応したスライダーの作り方です。
※ウィンドウサイズが変わると、スライダーの表示数が変わるようになっています。
コードは以下のようになります。
※HTMLは基本のHTMLと同じですが、classは変えてあります。
JS(jQuery)
$('.responsive-slider').slick({
slidesToShow: 3,
slidesToScroll: 3,
responsive: [
{
breakpoint: 600,
settings: {
slidesToShow: 2,
slidesToScroll: 2
}
},
{
breakpoint: 480,
settings: {
slidesToShow: 1,
slidesToScroll: 1
}
}
]
});【応用】センターモード(センターで表示する両横の要素は端が少し見えている状態)のスライダー
以下のサンプルのような、センターで表示する両横の要素は端が少し見えている状態のスライダーの作り方です。






コードは以下のようになります。
※HTMLは基本のHTMLと同じですが、classは変えてあります。
JS(jQuery)
centerMode → trueにすると、センターで表示する両横の要素は端が少し見えている状態のスライダーになります。
$('.centermode').slick({
centerMode: true,
centerPadding: '60px',
slidesToShow: 1
});【応用】自動でスライドするスライダー
以下のサンプルのような、自動でスライドするスライダーの作り方です。
コードは以下のようになります。
※HTMLは基本のHTMLと同じですが、classは変えてあります。
JS(jQuery)
autoplay → trueにすると、自動でスライドします。
autoplaySpeed → スライドするスピードを設定します。
$('.autoplay-slider').slick({
slidesToShow: 1,
slidesToScroll: 1,
autoplay: true,
centerMode:true,
autoplaySpeed: 2000
});【応用】フェードで切り替わるスライダー
以下のサンプルのような、フェードで切り替わるスライダーの作り方です。
コードは以下のようになります。
※HTMLは基本のHTMLと同じですが、classは変えてあります。
JS(jQuery)
fade → trueにすると、フェードして切り替わるスライドになります。
$('.fade-slider').slick({
fade: true,
autoplay: true
});その他便利なオプション
色々なオプションがありますが、私がよく使うオプションを少しずつまとめます。
| pauseOnFocus | デフォルト値はtrue。 スライダーにフォーカスするとスライダーが止まる。 |
|---|---|
| pauseOnHover | デフォルト値はtrue。 スライダーにホバーするとスライダーが止まる。 |

