モーダルを設置したいことってよくあるかと思います。Modaal.jsは、そんな時に、簡単にモーダルを設置できるプラグインです。
ギャラリーや、Youtube、なども設置でき、汎用性も高いので、是非使ってみて下さい。
Contents
まずは必要なファイルをダウンロード
まずは以下のサイトから「Modaal.js」をダウンロードしましょう。
Modaal
https://humaan.com/modaal/
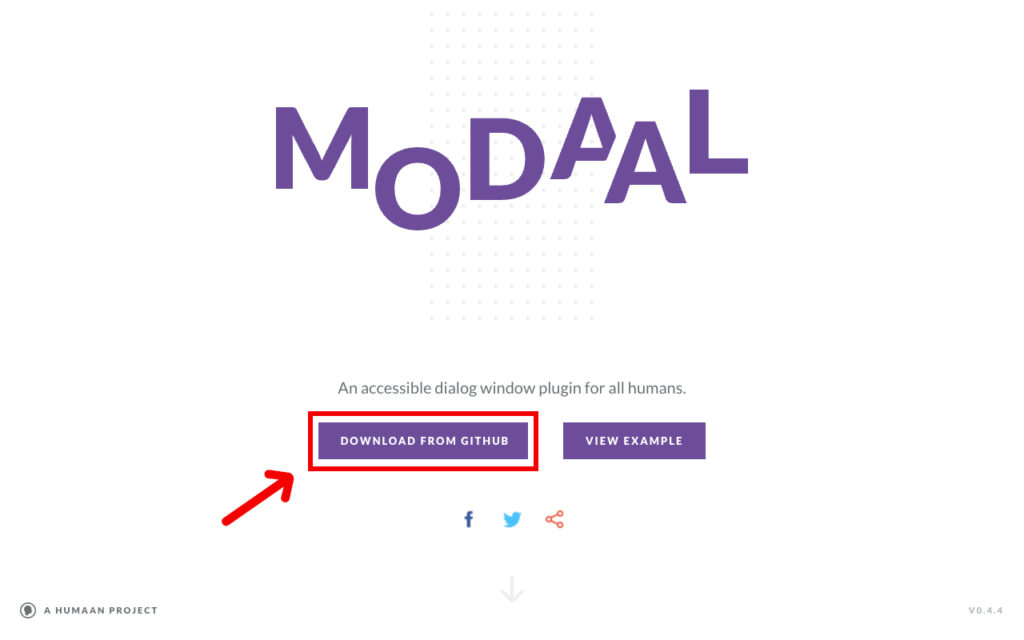
URLをクリックすると以下のようなページが開きます。

赤矢印の、紫のボタン『DOWNLOAD FROM GITHUB』ボタンを押して、githubに移動します。

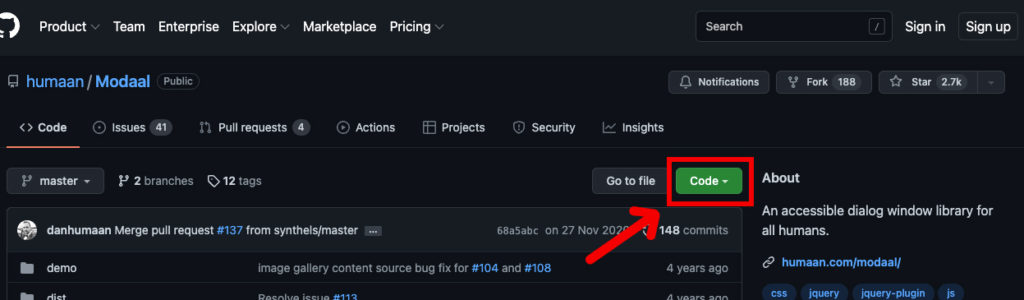
移動したら、赤矢印の、緑のボタン『Code』ボタンを押して、

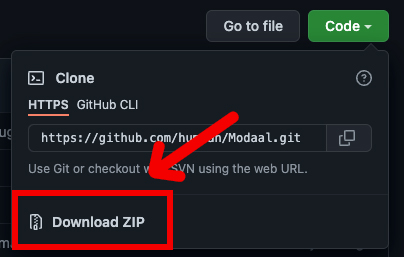
表示される、『Download ZIP』ボタンを押して、ダウンロードをします。
ダウンロードしたファイルを設置する
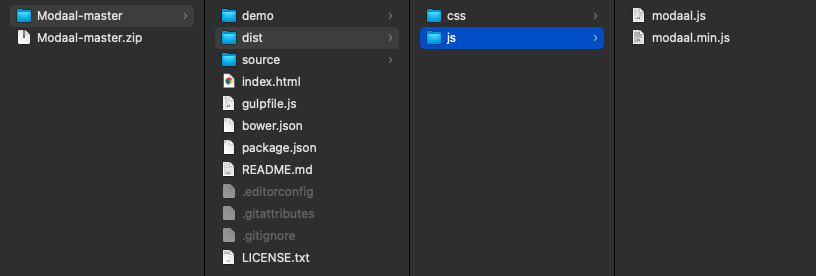
ダウンロードしたファイルは以下のようになっていますが、

必要なファイルは、
- modaal.min.js
- modaal.min.css
の2つのファイルです。(圧縮されていないファイルを使っても問題ありません。)
そして、以下のように(任意のフォルダに)配置します。
※modaalよりも先に、jqueryを読み込みます。
<!-- css -->
<link rel="stylesheet" href="css/modaal.min.css">
<!-- js -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="js/modaal.min.js"></script>これで最初に必要な準備はおしまいです。
一番基本のモーダルの表示方法
☆サンプル
以下サンプルです。↓ 『モーダルを開く』ボタンを押すと、一番基本のモーダルが表示されます。
一番基本のモーダルを開く一番基本的なシンプルなモーダルは以下のようにつくります。
HTML
HTMLは以下のように書きます。
まず、モーダルを開くトリガーになるリンクを準備します。
そして、モーダルとして表示させたい部分も準備します。
モーダルにIDをつけて、リンクのhrefにそのIDを指定しています。
<a href="#modal-content" class="modal-btn">モーダルを開く</a>
<div id="modal-content">
ここにモーダルに表示させたい要素を記述します。
</div>CSS
最低限必要なcssは以下です。最初はモーダルを見えないようしています。
※HTMLに直書きしても大丈夫です。
#modal-content {
display:none;
}JS(jQuery)
jsは、以下のように、トリガーとなるリンクをセレクタに指定します。
$(".modal-btn").modaal();【応用】モーダルの中に閉じるボタンがあるモーダル
☆サンプル
以下サンプルです。↓ 『モーダルを開く』ボタンを押すと、モーダルの中に閉じるボタンがあるモーダルが表示されます。
閉じるボタン有りモーダルを開く×閉じる
モーダルの中に閉じるボタンがあるモーダルは以下のようにつくります。
HTML
HTMLは上のシンプルなものに、『閉じるボタン』を追記します。
<a href="#modal-content" class="modal-btn">モーダルを開く</a>
<div id="modal-content">
ここにモーダルに表示させたい要素を記述します。
<p class="close-btn">×閉じる</p>
</div>CSS
CSSは基本のシンプルなものと一緒です。適宜追加してください。
#modal-content {
display:none;
}JS(jQuery)
上のシンプルなものに追加して、ボタンをクリックしたときの処理を書きます。
$(".modal-btn").modaal();
$('.close-btn').click(function(){
$('.modal-btn').modaal('close');
});【応用】フルスクリーンで表示されるモーダル
☆サンプル
以下サンプルです。↓ 『モーダルを開く』ボタンを押すと、モーダルがフルスクリーンで表示されます。
フルスクリーンモーダルを開くフルスクリーンで表示されています。
フルスクリーンで表示されるモーダルは以下のようにつくります。
HTML
HTMLは基本のシンプルなものと一緒です。
<a href="#modal-content" class="modal-btn">モーダルを開く</a>
<div id="modal-content">
ここにモーダルに表示させたい要素を記述します。
</div>CSS
CSSは基本のシンプルなものと一緒です。適宜追加してください。
#modal-content {
display:none;
}JS(jQuery)
JSは、基本のものに、フルスクリーンのオプションを追加します。
$(".modal-btn").modaal({
fullscreen: true
});【応用】複数画像を表示するギャラリーモーダル
☆サンプル
以下サンプルです。↓ それぞれの画像を押すと、複数画像を表示するギャラリーモーダルが表示されます。
複数画像を表示するギャラリーモーダルは以下のようにつくります。
HTML
※リストにする必要はありませんが自分の場合はリストにしました。
<ul>
<li><a href="img/im_01.jpg" data-group="gallery" class="gallery"><img src="img/thumb_01.jpg" alt=""></a></li>
<li><a href="img/im_02.jpg" data-group="gallery" class="gallery"><img src="img/thumb_02.jpg" alt=""></a></li>
<li><a href="img/im_03.jpg" data-group="gallery" class="gallery"><img src="img/thumb_03.jpg" alt=""></a></li>
<li><a href="img/im_04.jpg" data-group="gallery" class="gallery"><img src="img/thumb_04.jpg" alt=""></a></li>
</ul>CSS
CSSは特に不要ですが、サムネイルのスタイルは各々でつけてください。
JS(jQuery)
$('.gallery').modaal({
type: 'image'
});【応用】Youtubeなど動画をモーダルで開く
☆サンプル
以下サンプルです。↓ 『モーダルを開く』ボタンを押すと、Youtubeがモーダルで表示されます。
Youtubeを開くためのリンクYoutubeなど動画をモーダルで開くのは以下のようにつくります。
※Vimeoも同じ方法で対応できるようですが、ここではYoutubeをサンプルにしています。
下準備
まずは表示したい動画のURLをYoutubeからコピーしてきます。
Youtubeの表示したい動画の右下にある、『共有』リンクを押して、

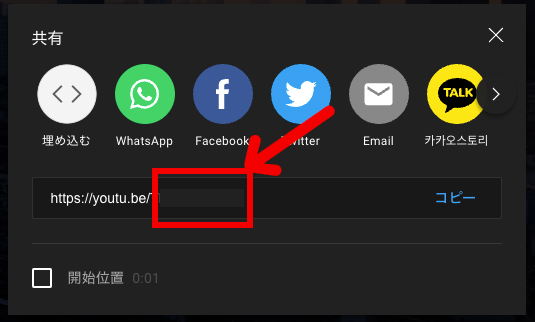
表示されるURLの、以下赤枠の部分(動画のID)をコピーします。

HTML
動画のIDは各自変更してください。
<a href="https://youtu.be/ここを各自のIDに変更してください" class="btn-video">Youtubeを開くためのリンク</a>CSS
CSSは特に不要です。必要な場合各々でつけてください。
JS(jQuery)
$('.btn-video').modaal({
type: 'video'
});




